This was a self led brief investigating how to make video games more accessible for players with sensory needs. I spoke to game employees, researched existing projects and conducted surveys enquiring video game players' experiences. I designed concept art for a game as well as a website and an animation to showcase this concept. I used 'mockup-designs' to demonstrate the mockups. These are images of my final outcomes, please contact me if you would like more information.
I enjoyed designing this project, it taught me how to balance visual information and how to make video games as accessible as possible. To take this idea further I can explore UI on different consoles, mobile and computer formats.
Figma Computer: https://www.figma.com/proto/FHolnSLDRYLmv9T9vPhqHm/Game-Website?node-id=308-161&node-type=canvas&t=ATQvcbFkkWisp9z2-0&scaling=min-zoom&content-scaling=fixed&page-id=71%3A1672&starting-point-node-id=308%3A161
Figma Mobile: https://www.figma.com/proto/FHolnSLDRYLmv9T9vPhqHm/Game-Website?node-id=302-415&t=sgNLtgfOuWUbqVpR-0&scaling=min-zoom&content-scaling=fixed&page-id=244%3A2&starting-point-node-id=302%3A415
I enjoyed designing this project, it taught me how to balance visual information and how to make video games as accessible as possible. To take this idea further I can explore UI on different consoles, mobile and computer formats.
Figma Computer: https://www.figma.com/proto/FHolnSLDRYLmv9T9vPhqHm/Game-Website?node-id=308-161&node-type=canvas&t=ATQvcbFkkWisp9z2-0&scaling=min-zoom&content-scaling=fixed&page-id=71%3A1672&starting-point-node-id=308%3A161
Figma Mobile: https://www.figma.com/proto/FHolnSLDRYLmv9T9vPhqHm/Game-Website?node-id=302-415&t=sgNLtgfOuWUbqVpR-0&scaling=min-zoom&content-scaling=fixed&page-id=244%3A2&starting-point-node-id=302%3A415









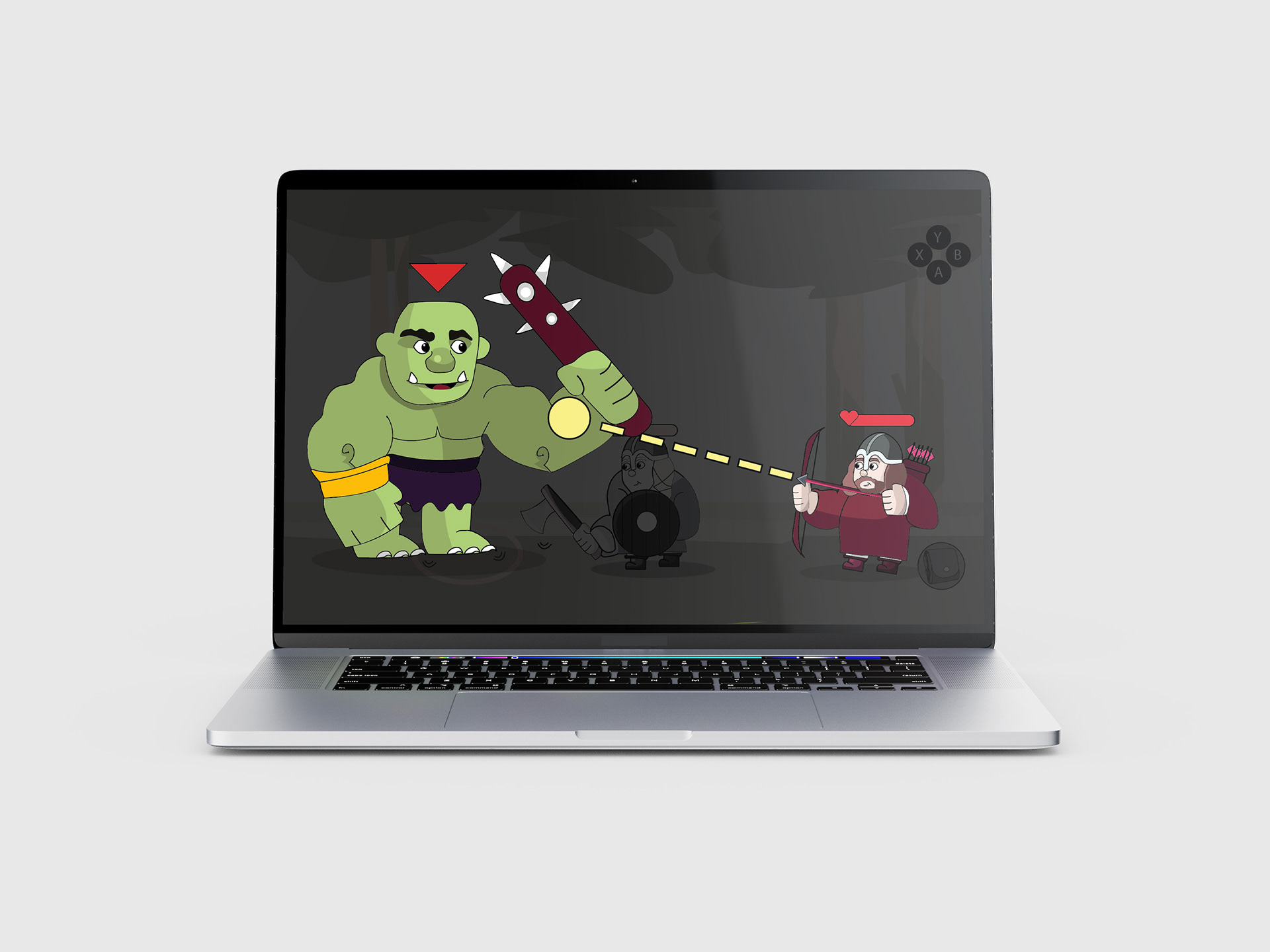
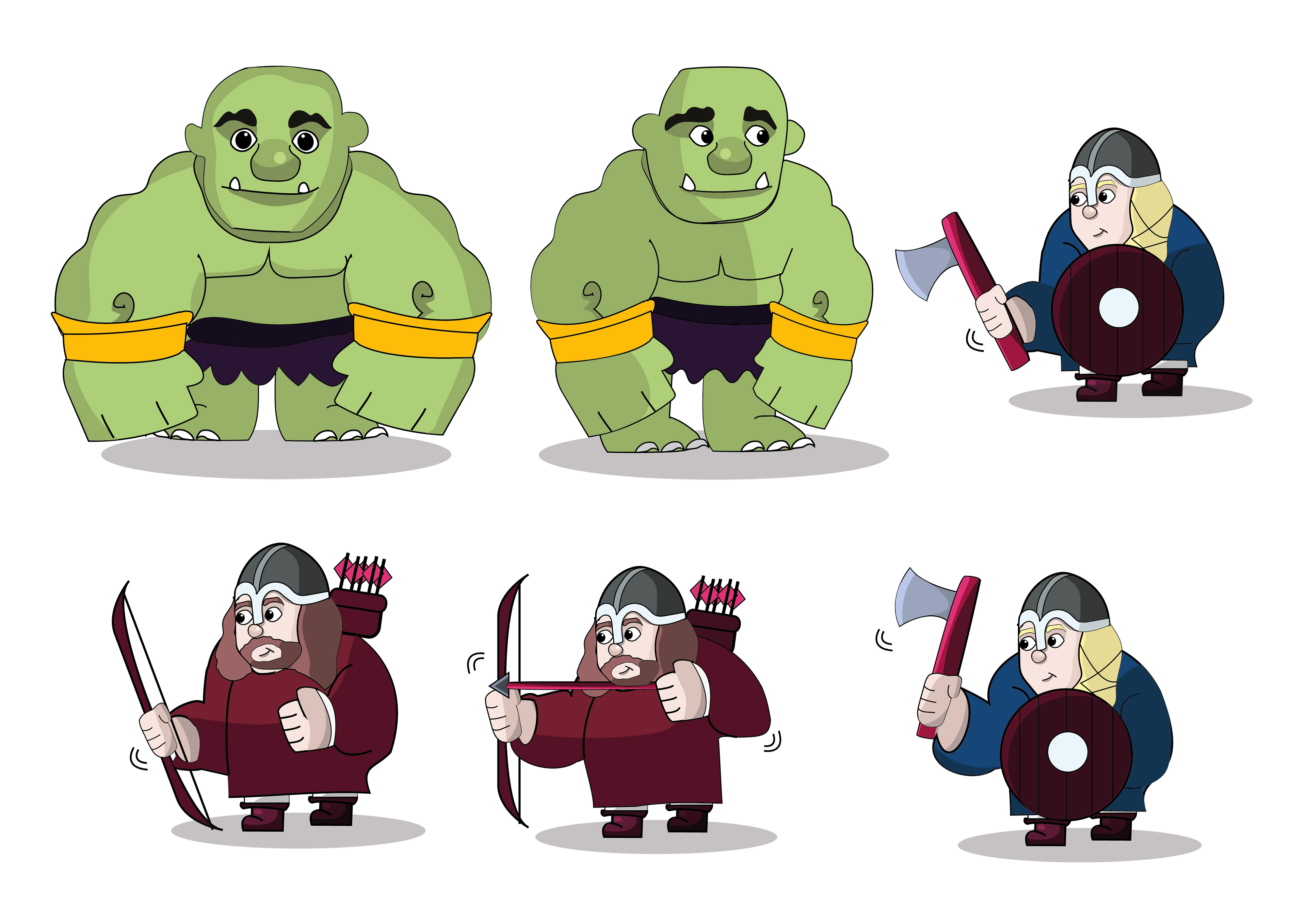
I was inspired by characteristic styles as seen in Super Mario: Bowser's Inside Story. I illustrated these characters using Adobe Illustrator.


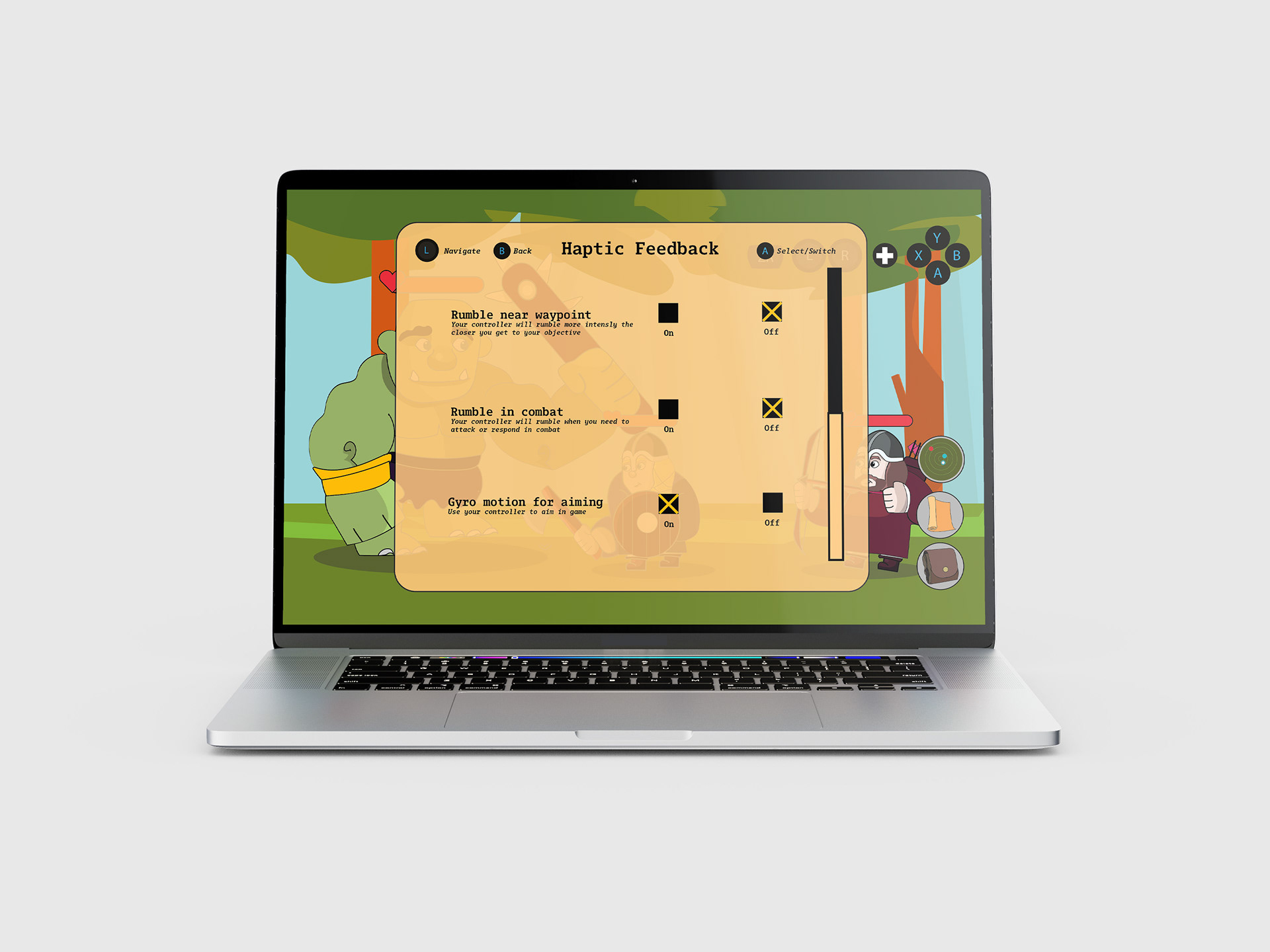
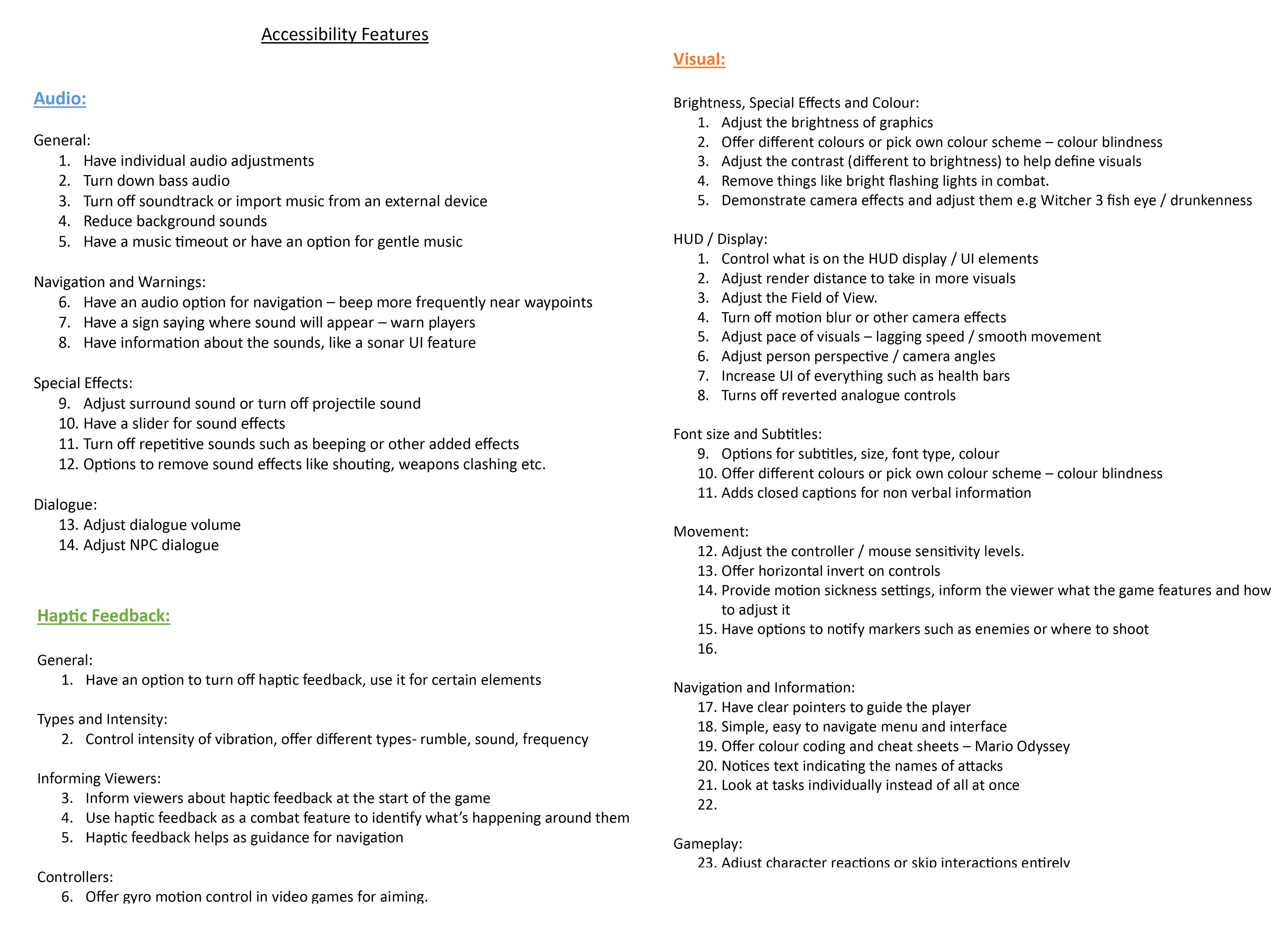
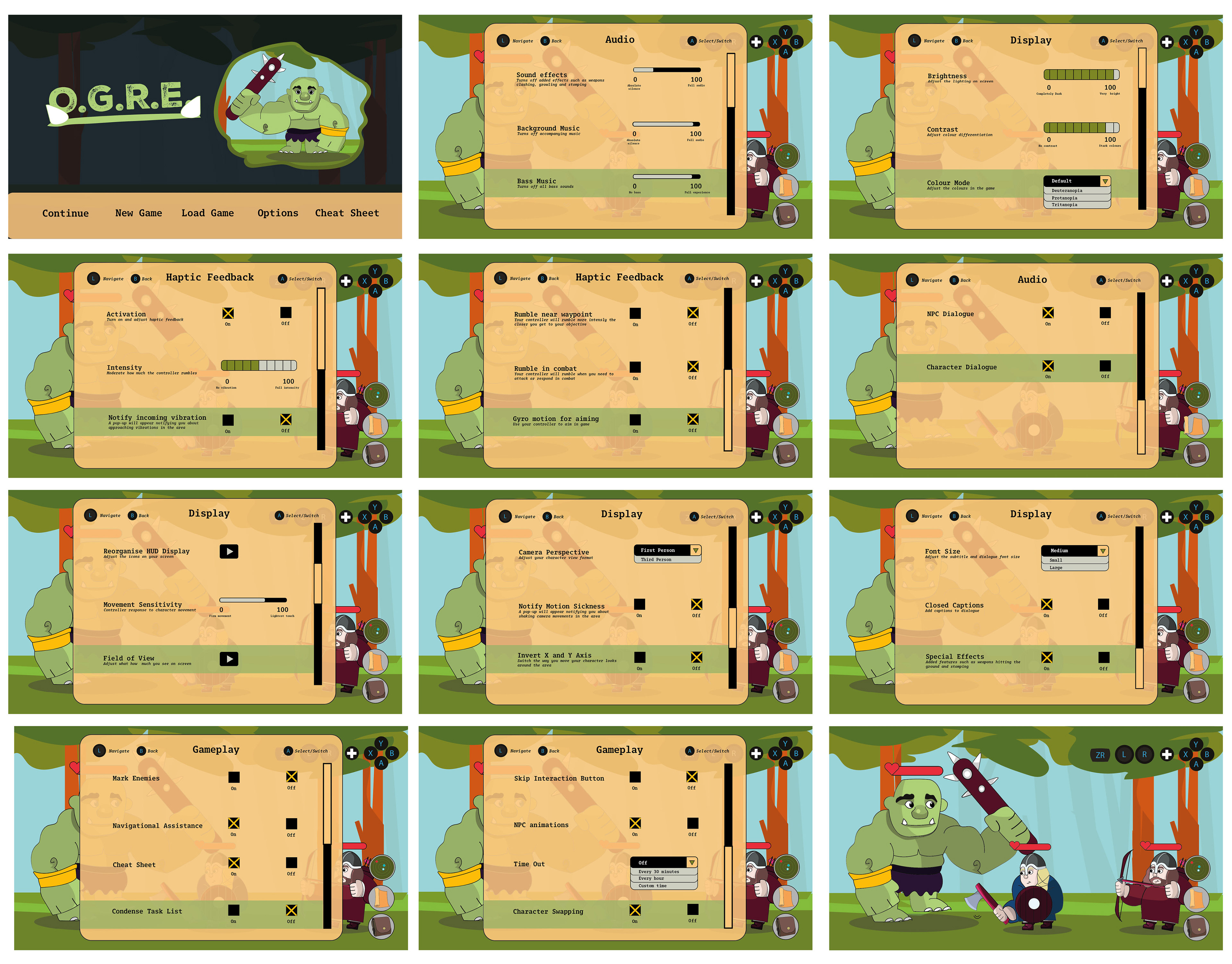
Using my survey responses I designed a set of accessibility features to be implemented into the game. I also designed a set of principles that game designers can use to consider how to improve the accessibility features in their game.
USER RESEARCH

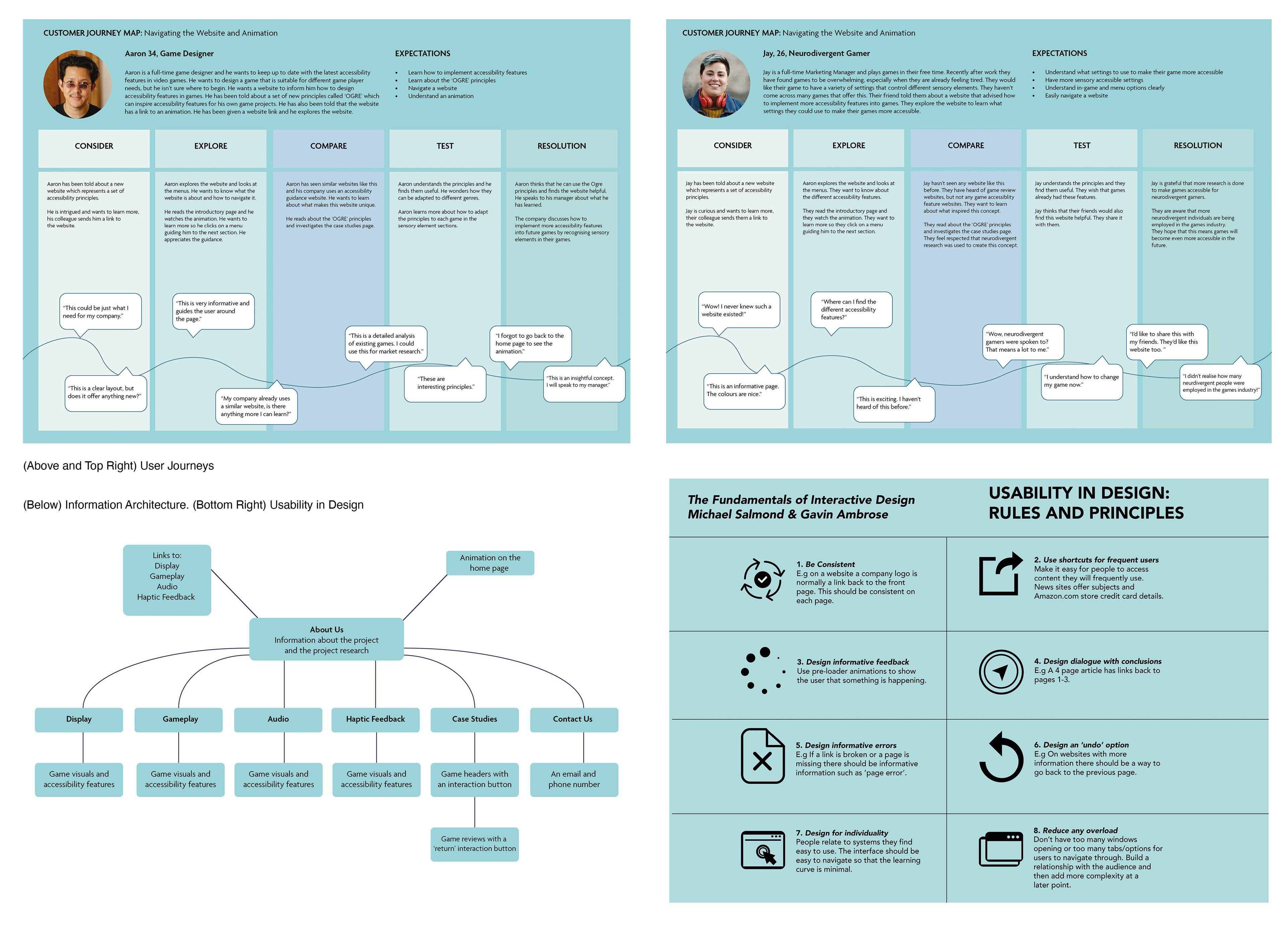
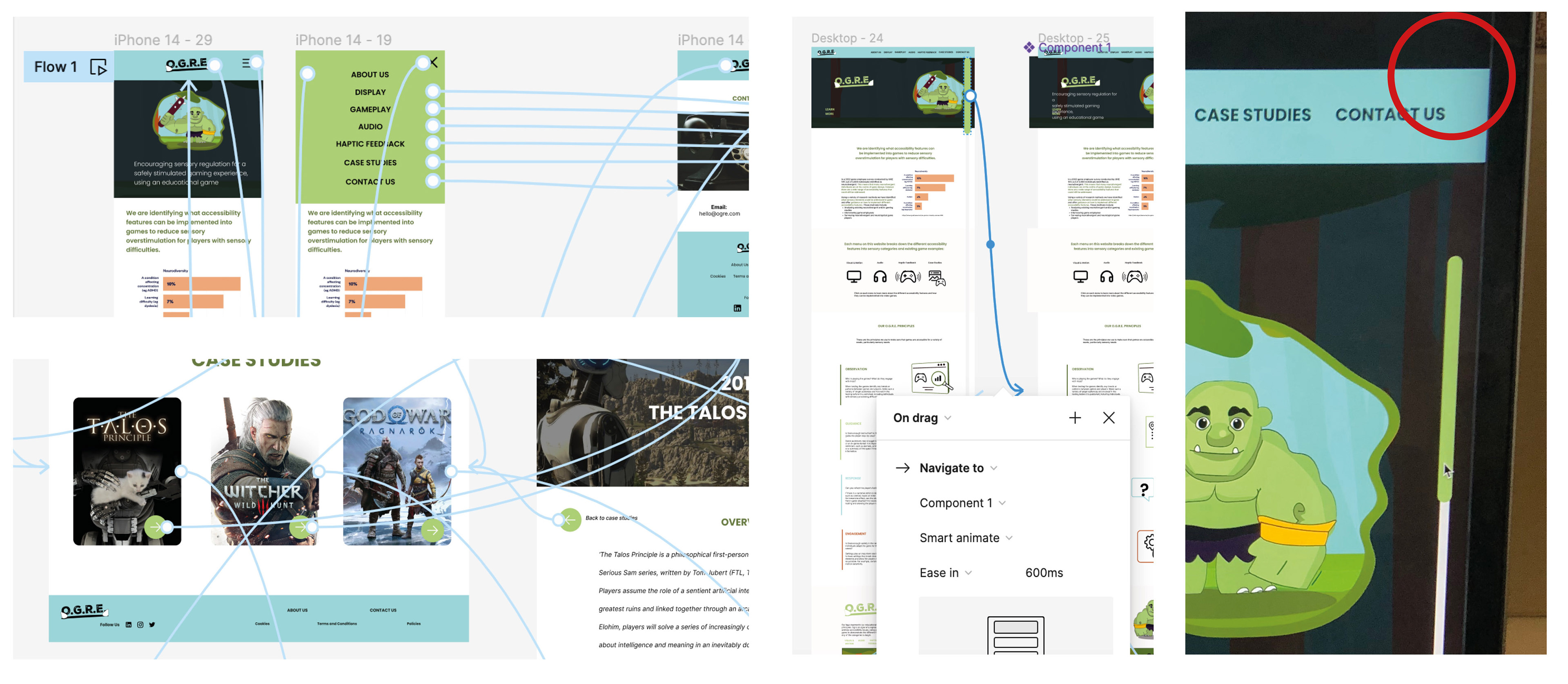
I made two customer journeys based on my target audience, I designed information architecture and I studied Salmond and Ambrose' 'Usability in Design: Rules and Principles' book as a guide.
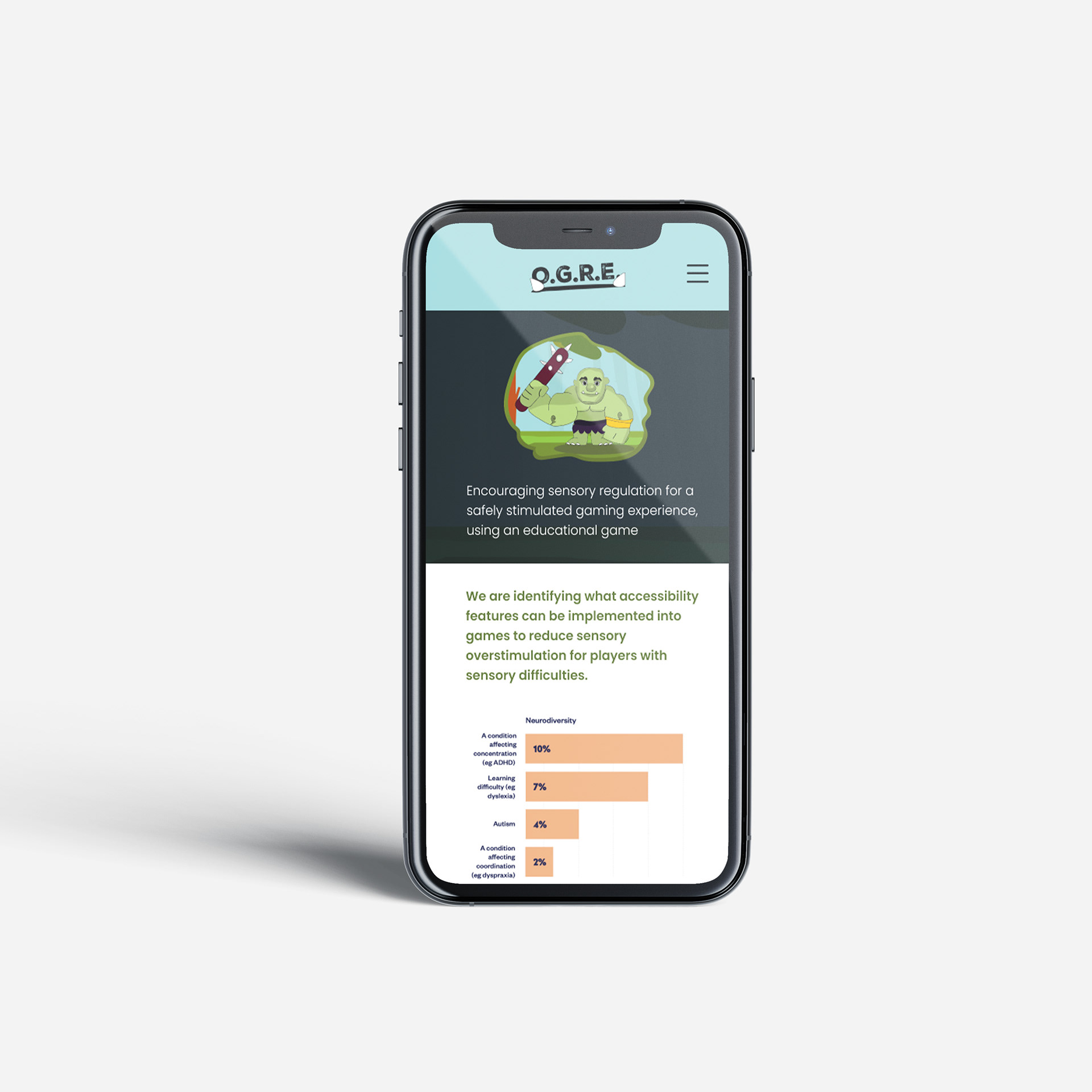
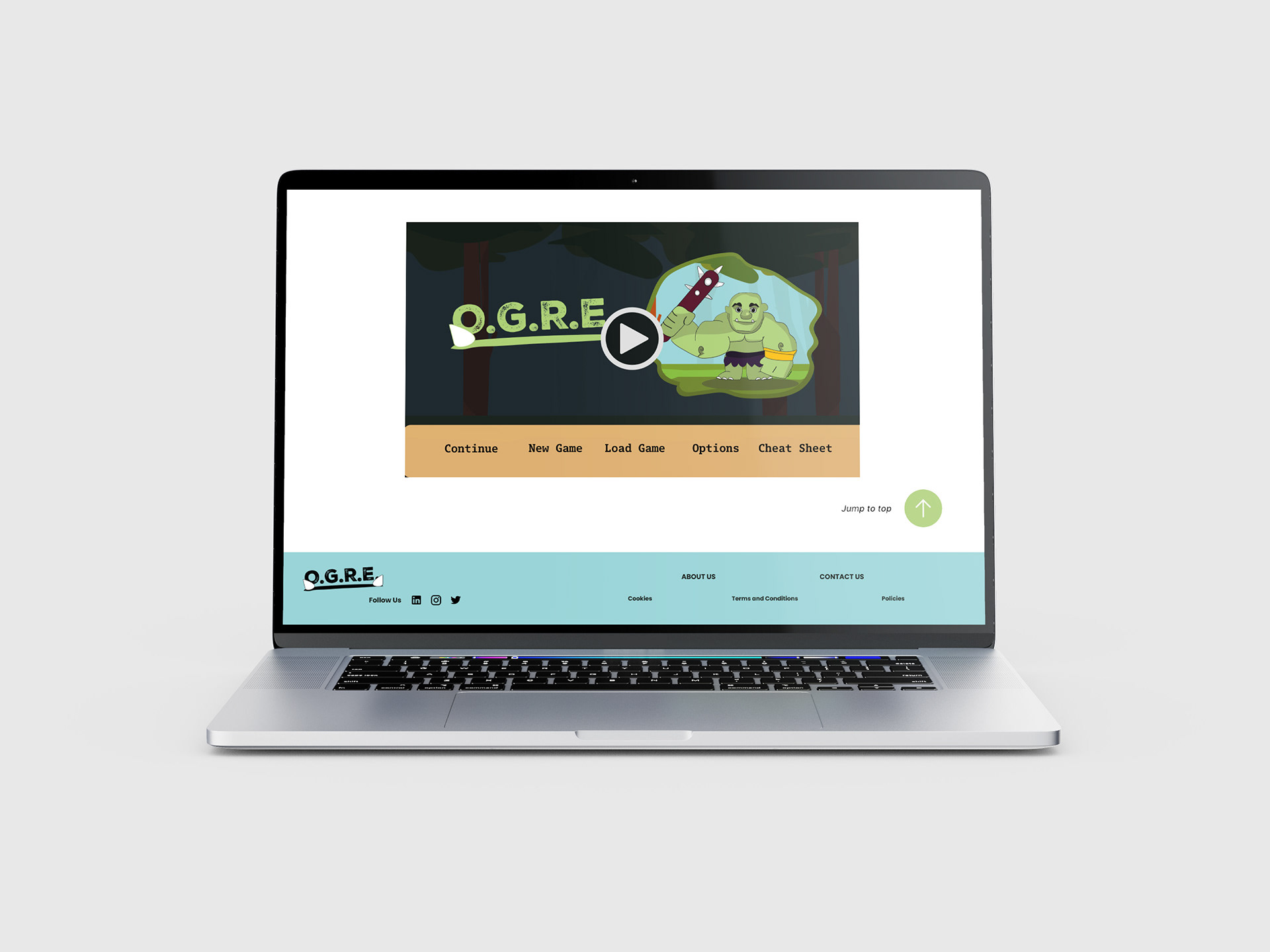
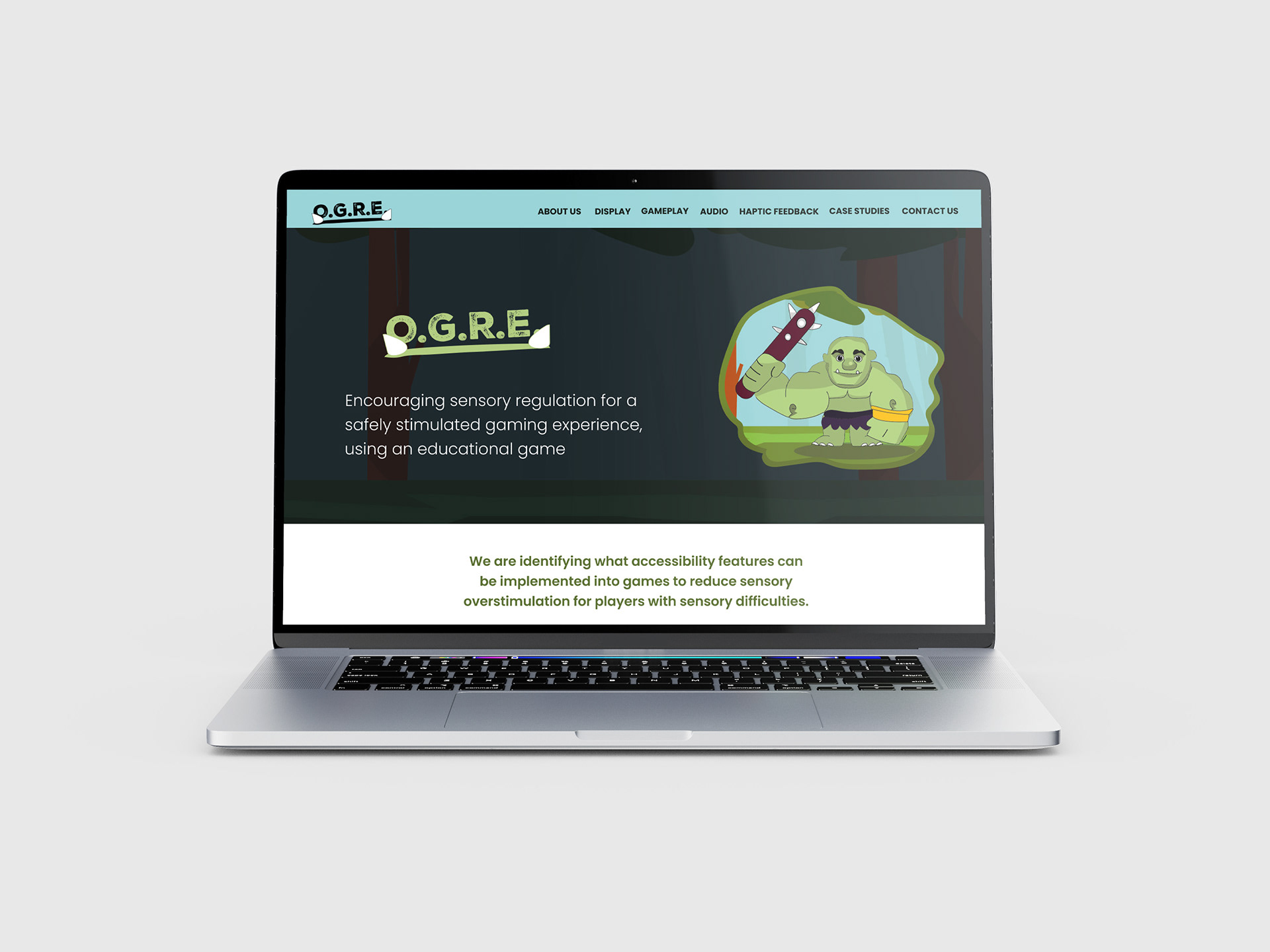
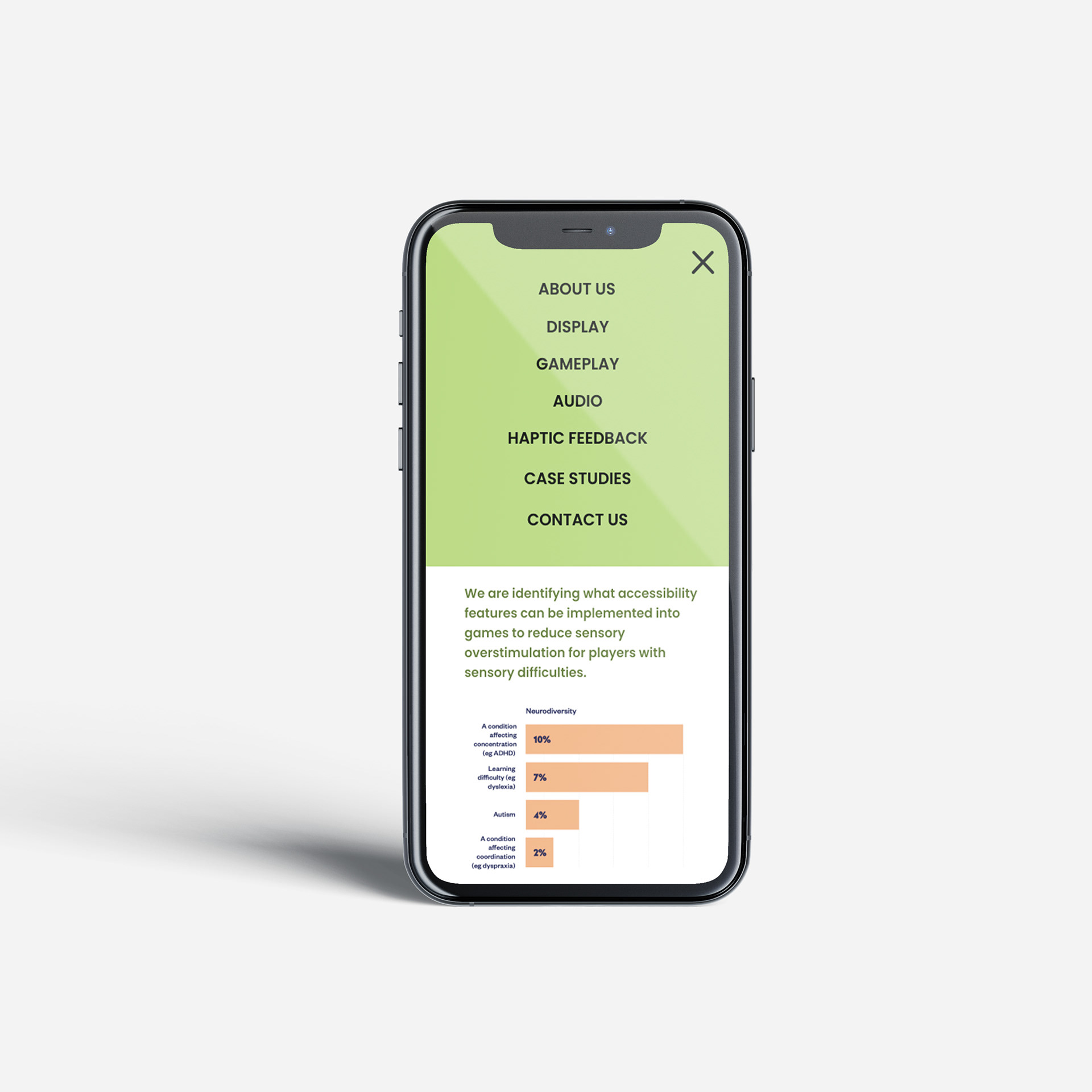
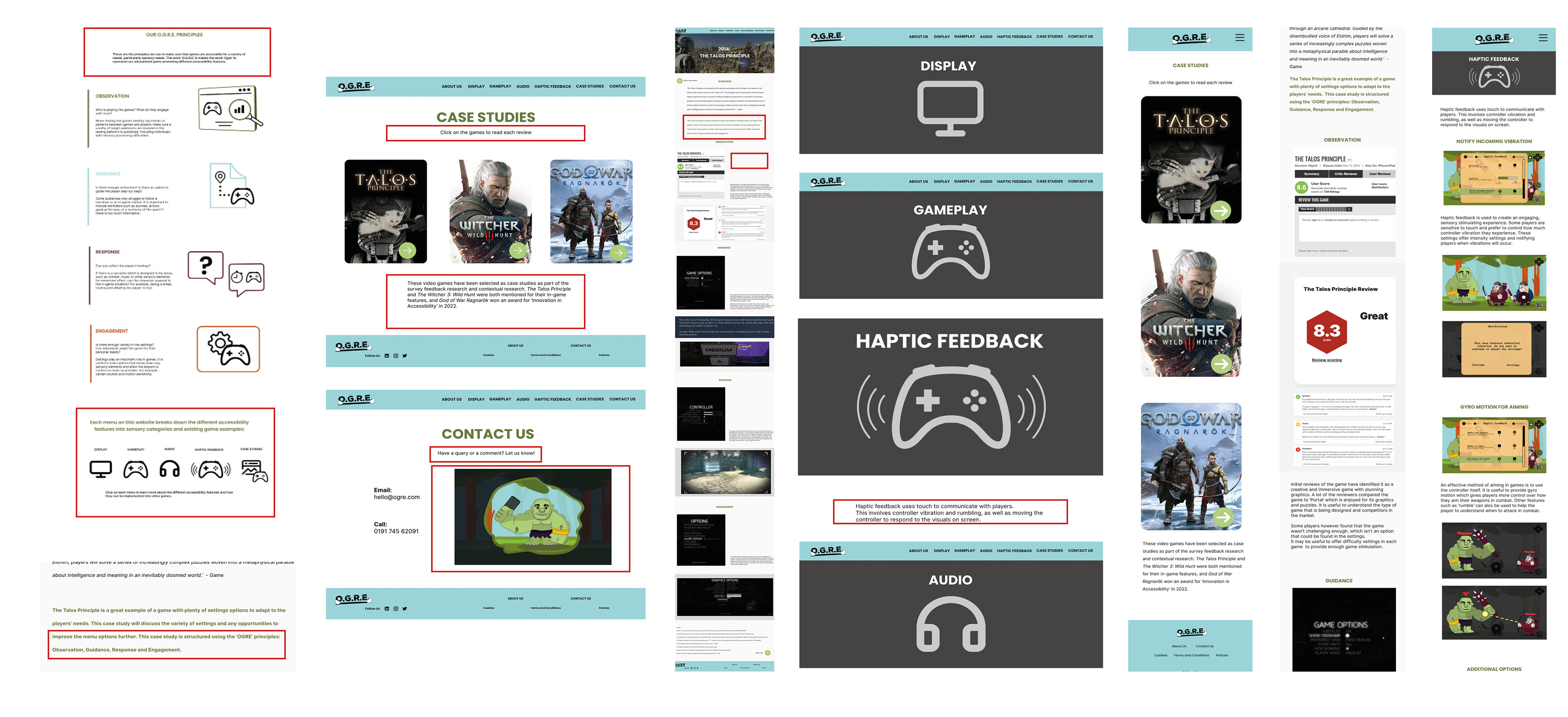
WEBSITE DESIGN






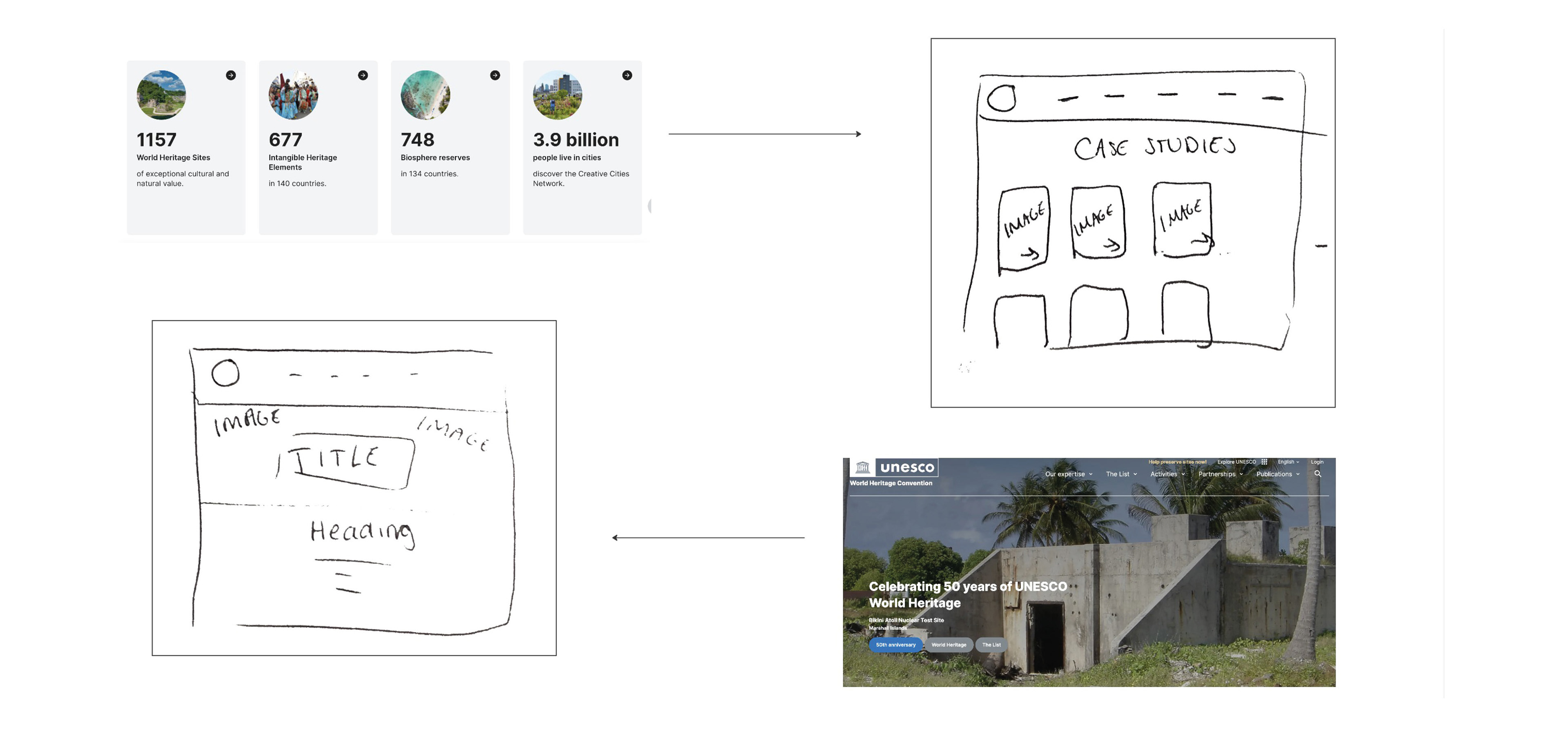
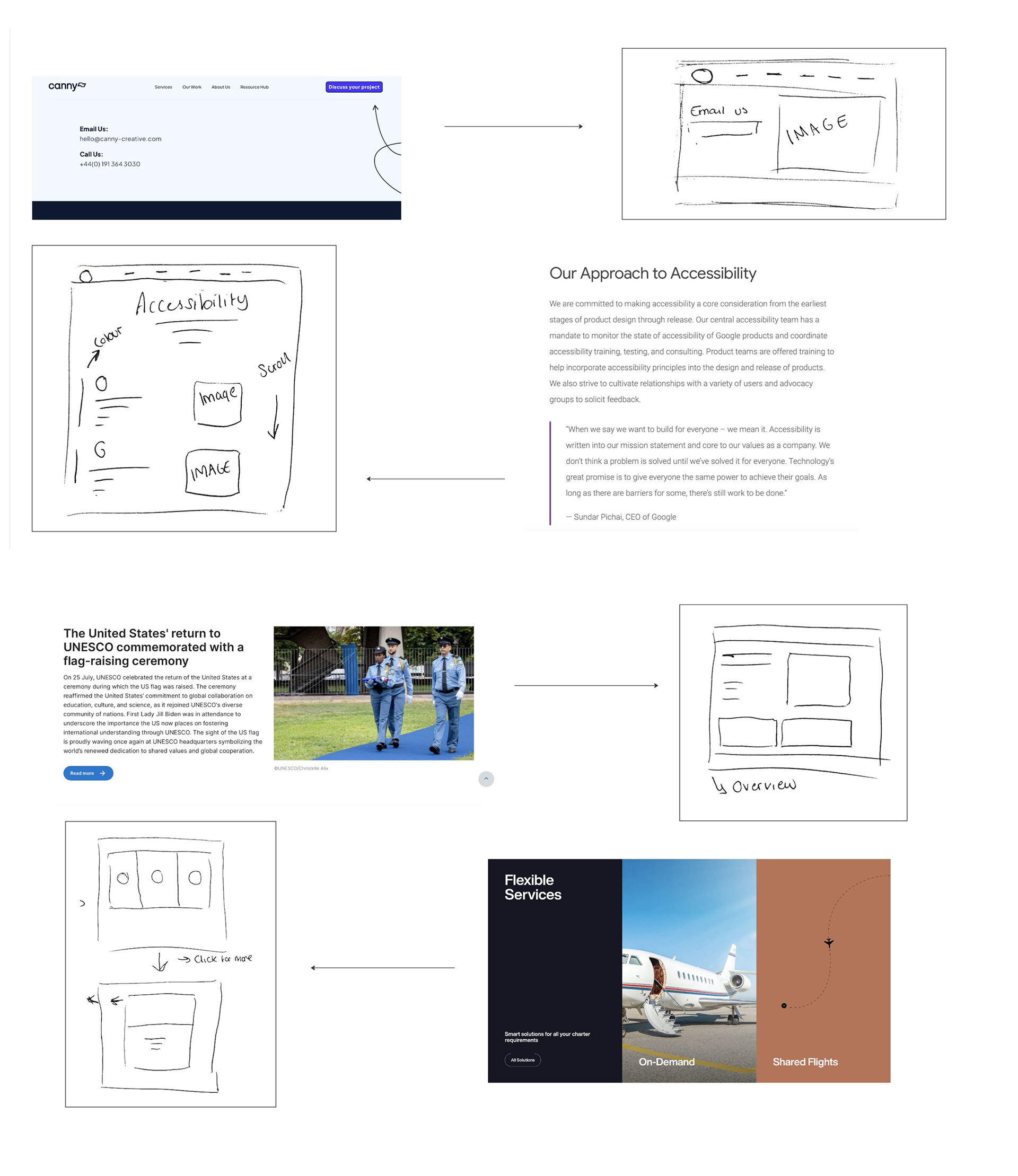
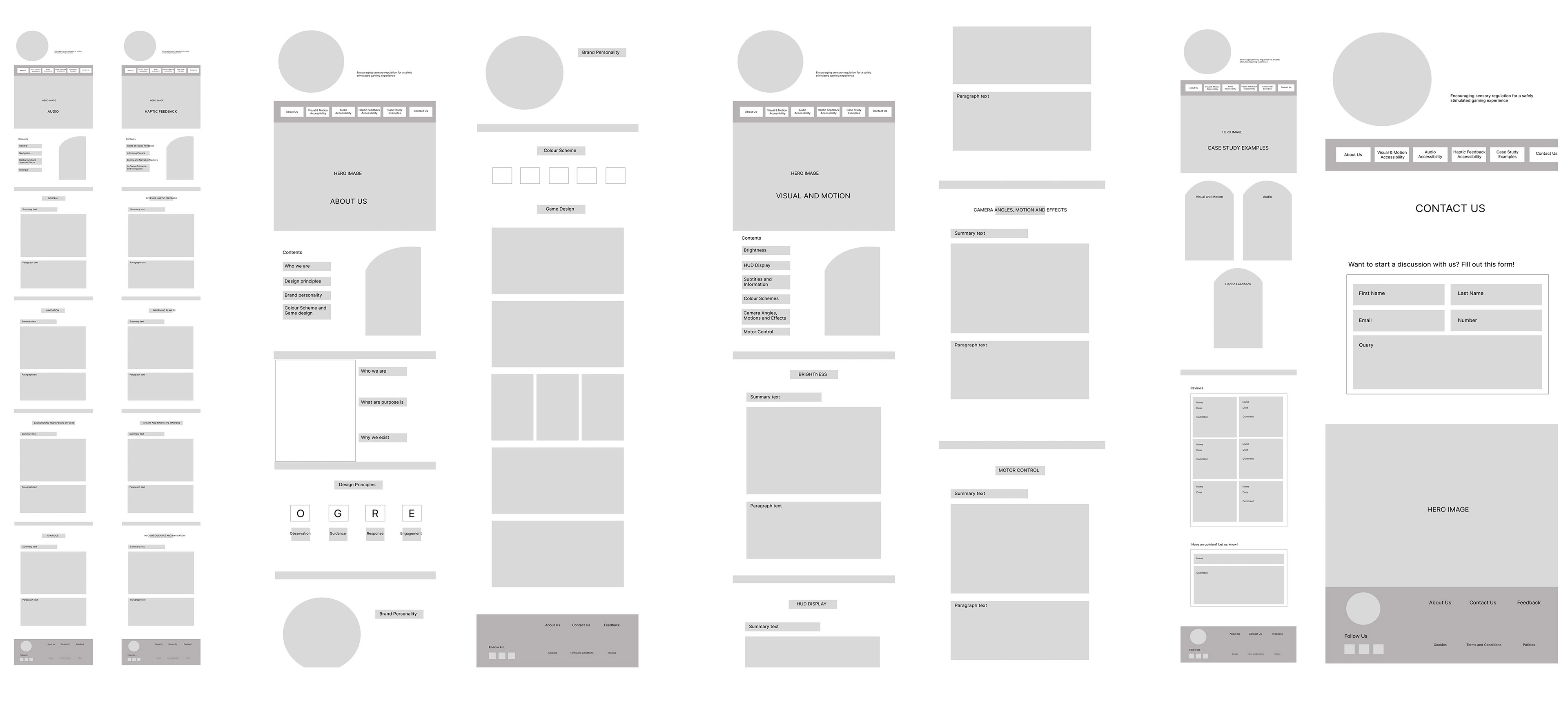
I used elements of existing websites to design wire frames. I selected the colour scheme from my game visuals.
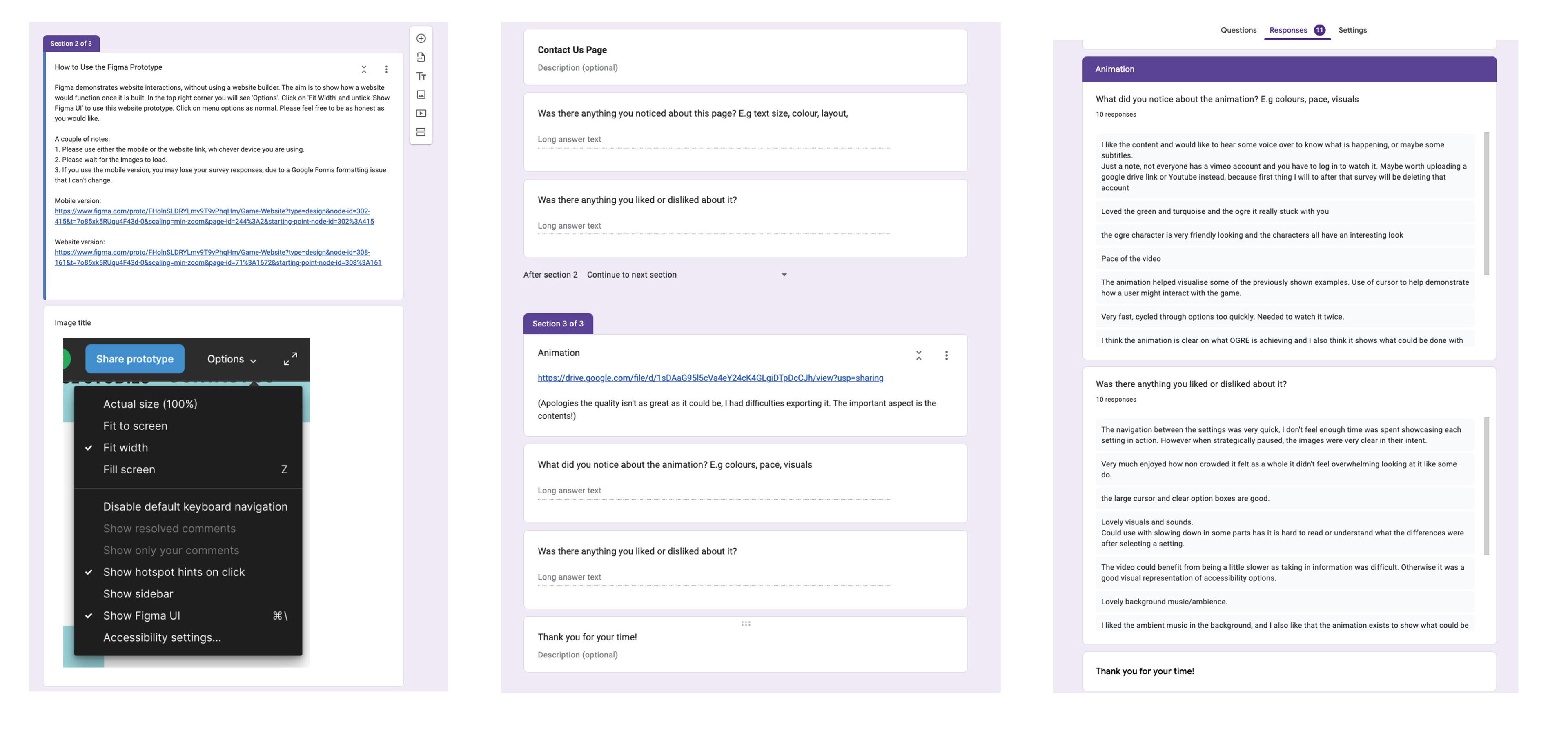
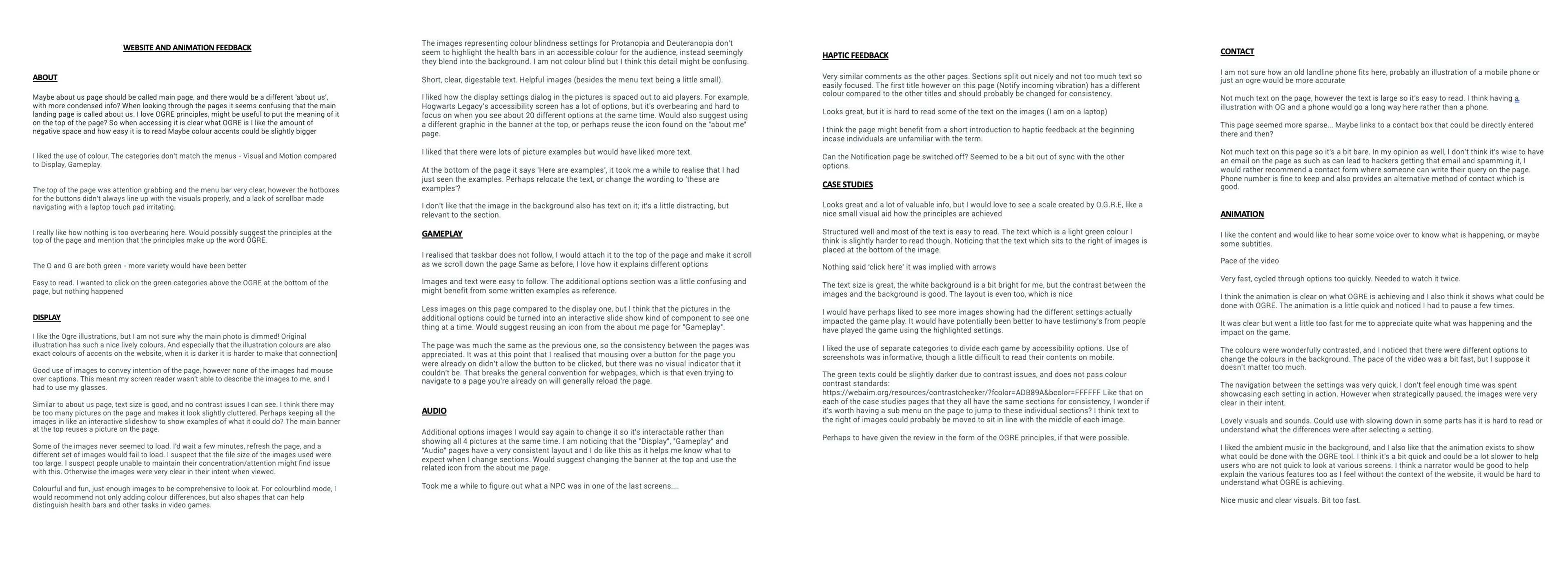
USER TESTING AND RESPONSE




I responded to as many user testers as I could. This involved changing the icons on the header of each accessibility feature category.
GAME VISUALS





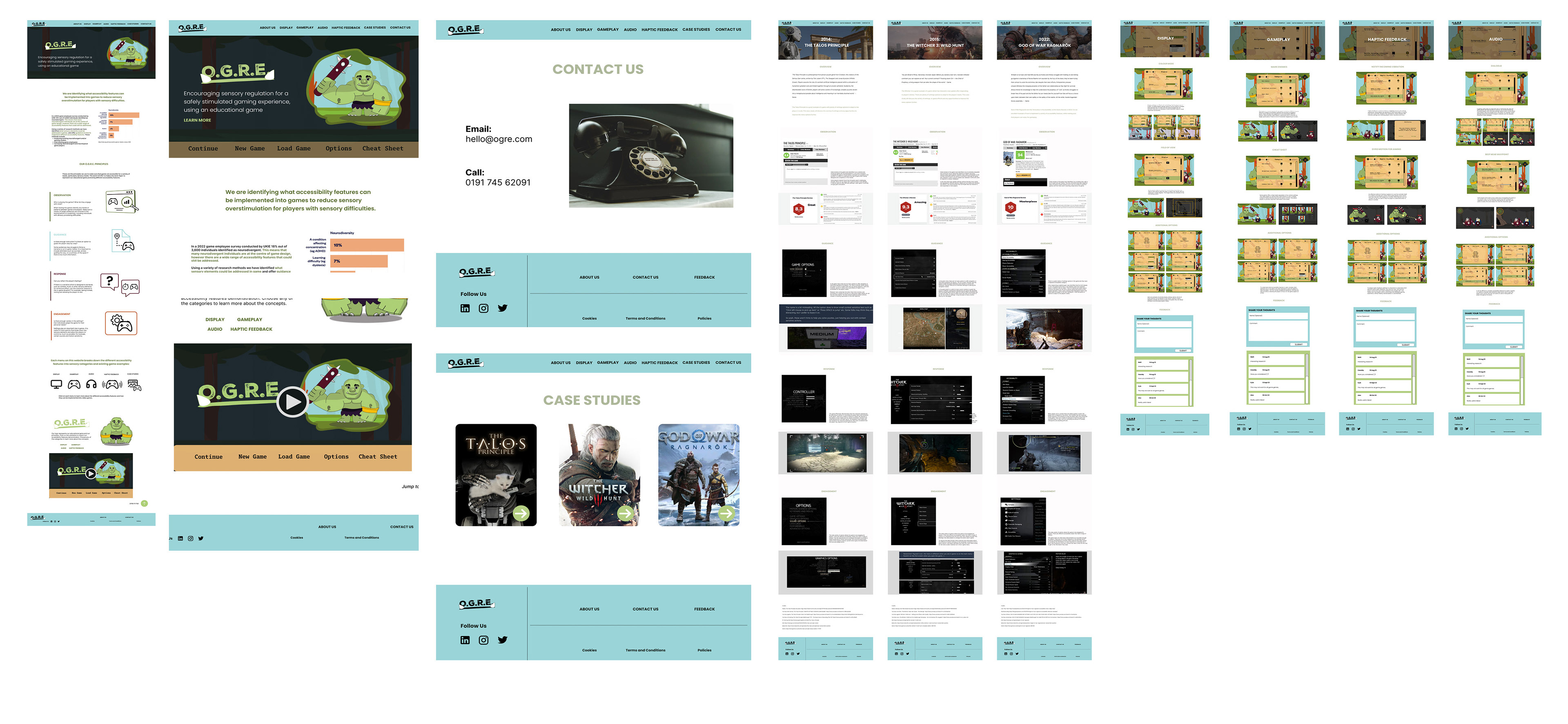
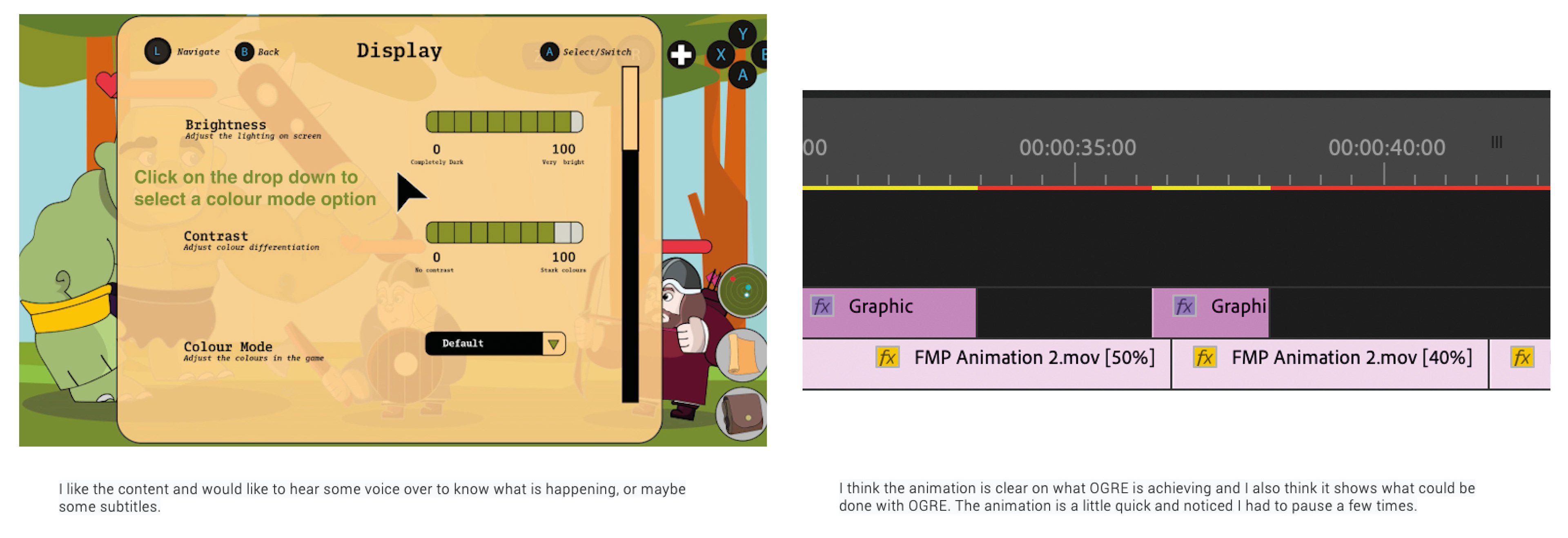
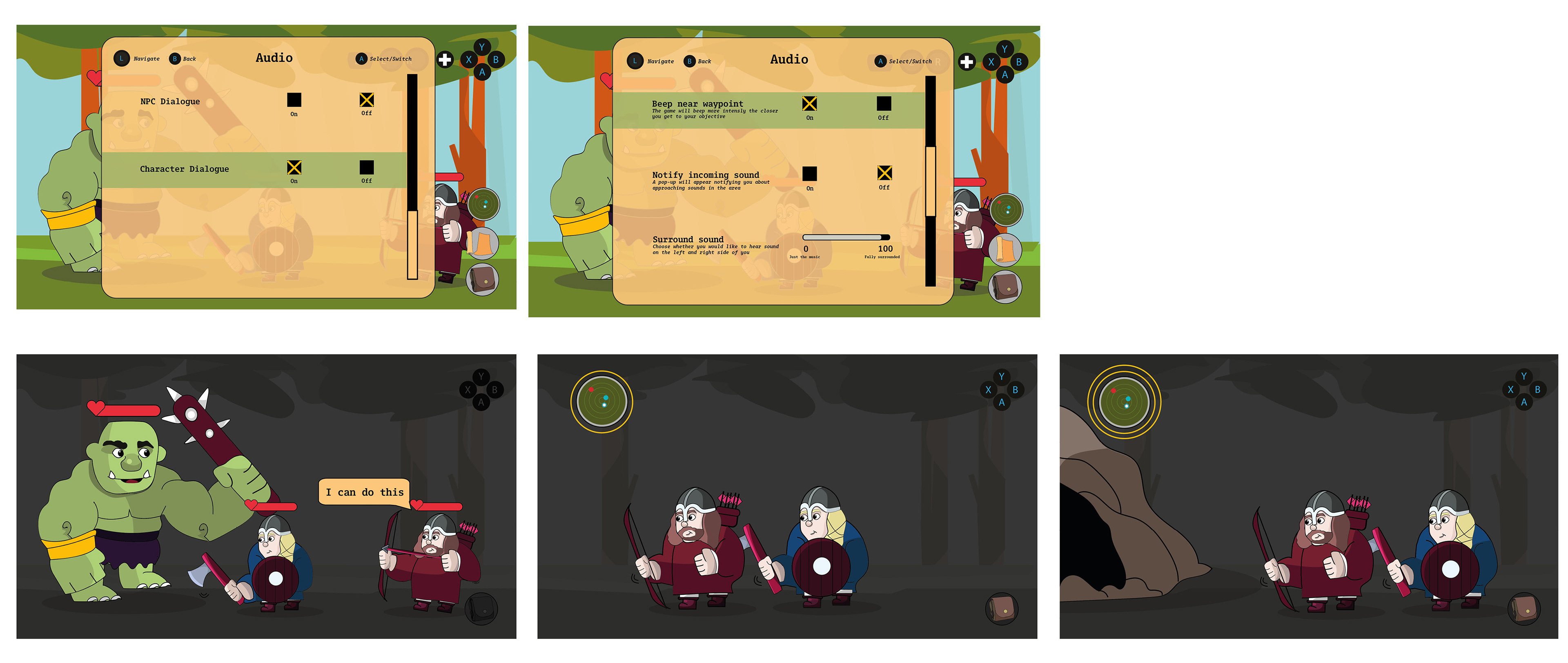
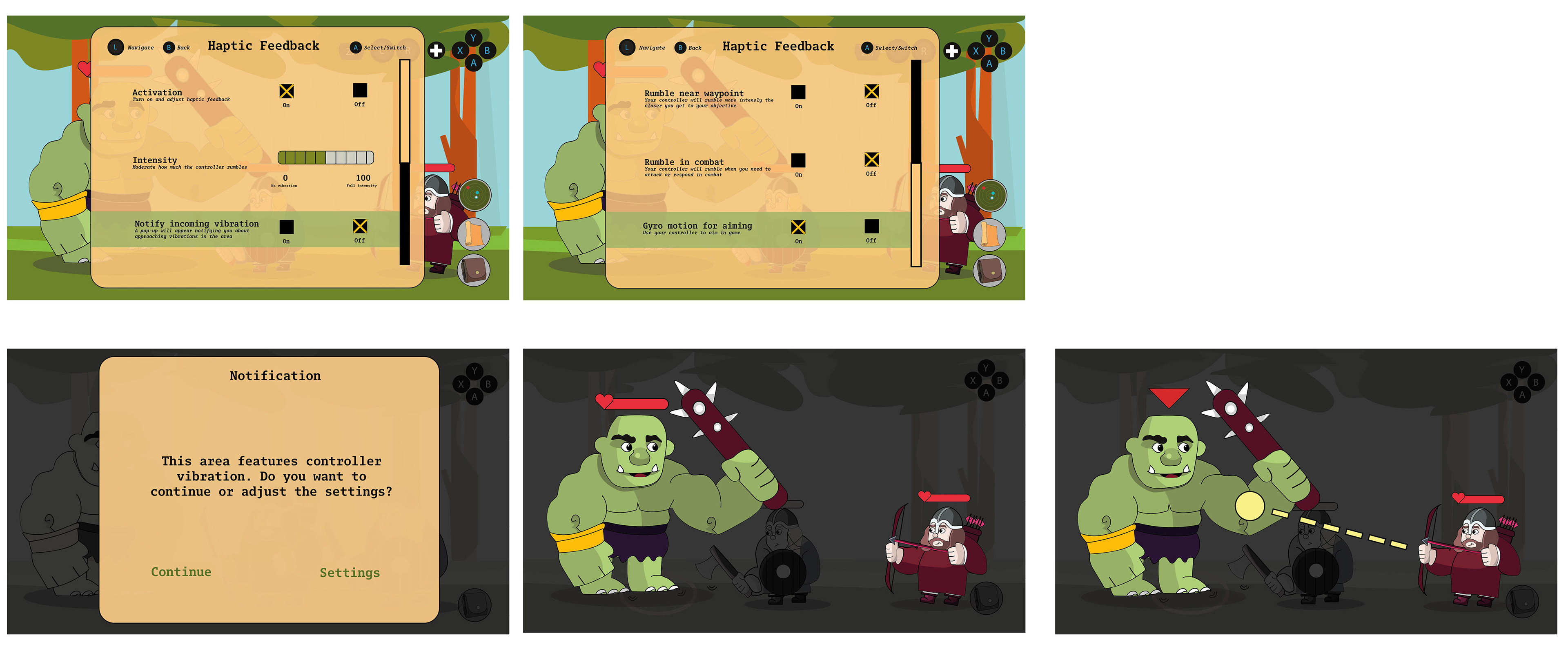
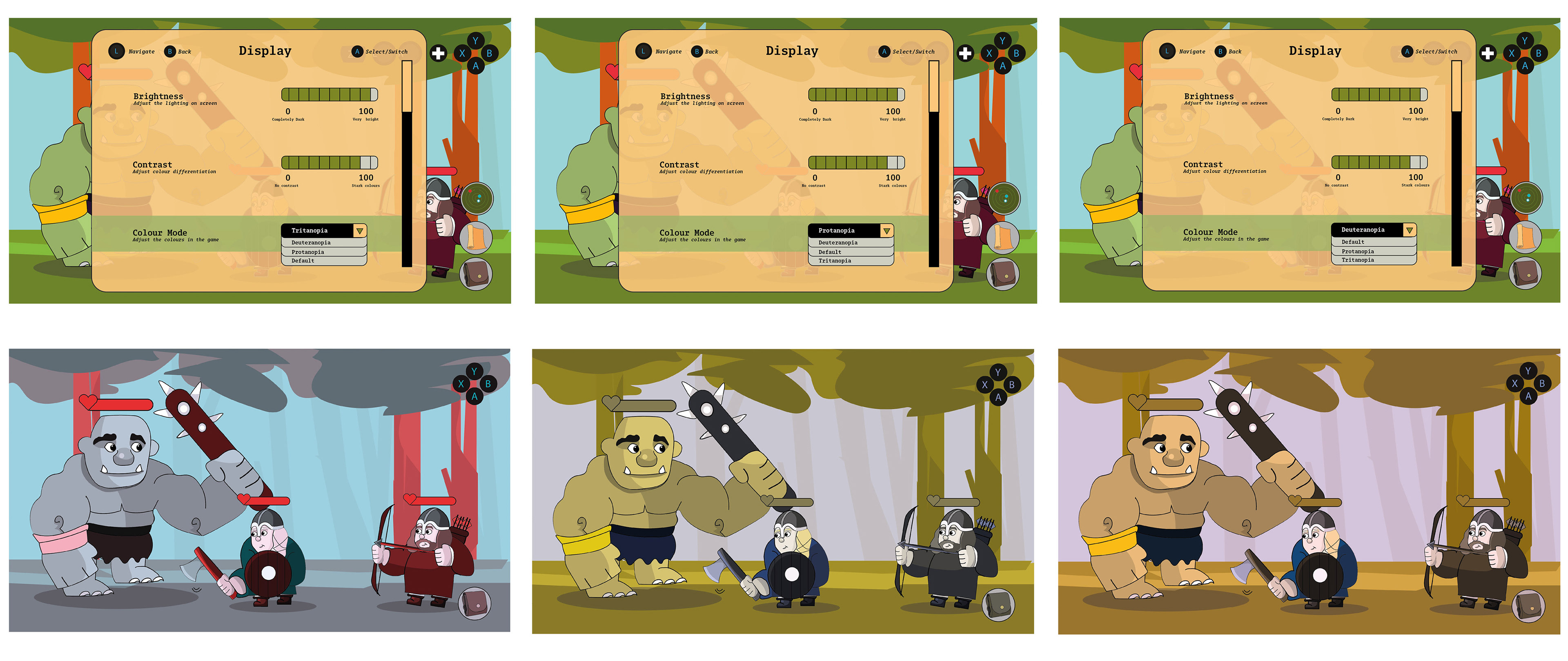
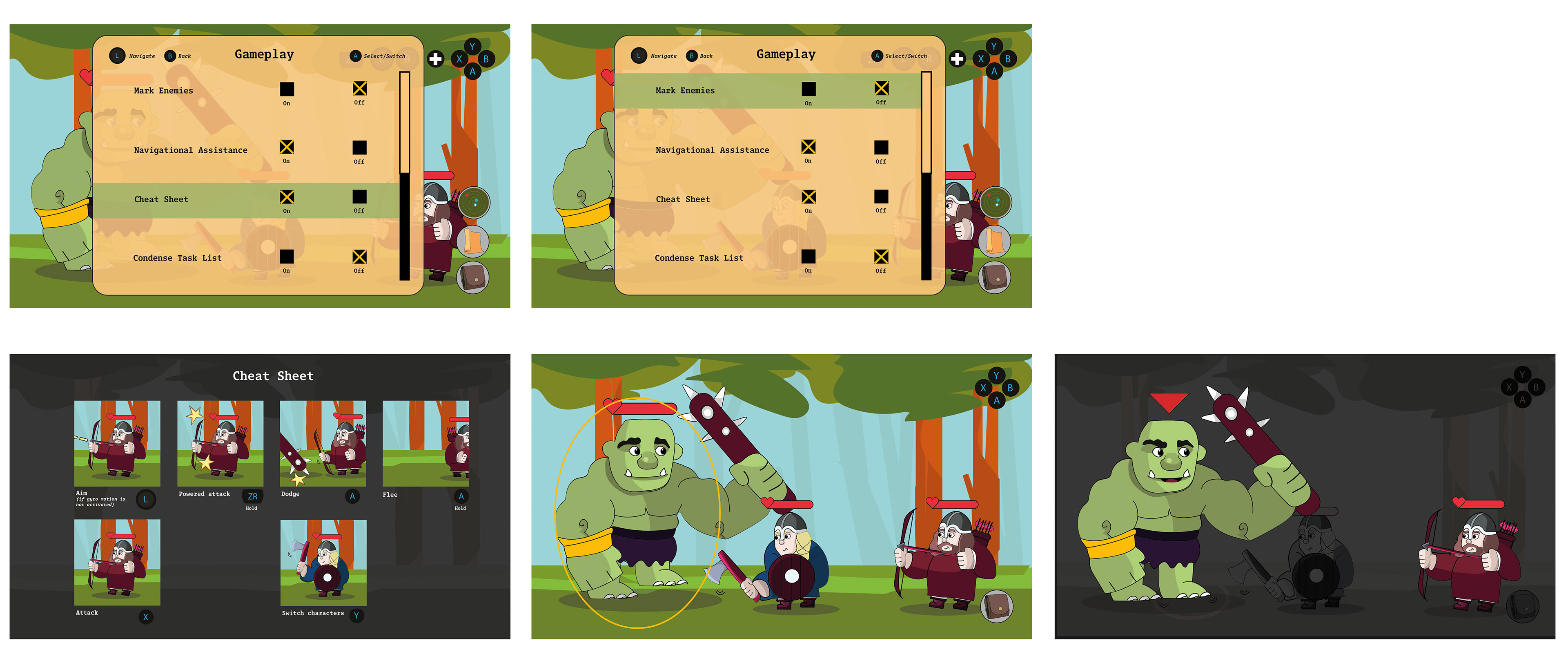
These are examples of all the accessibility features I designed, and demonstrations of the sensory accessibility features.
ANIMATION DESIGN
I designed this animation using After Effects. If I redid this project I would add a voice over instead of subtitles. I self-taught Adobe Premiere Pro and now that I have developed my skills I can add more technical skills to my outcomes.